

As mentioned above my name is Tim Goes, I am a graduate in Software Engineering (With a Specialization in Game Design & Technology) from Fontys, a college located in Eindhoven, the Netherlands. After highschool, I decided to become a software engineer, because the computer science classes at my high school woke my interest, after developing a few simple projects like the zombie game mentioned in my portfolio above.
Over the past few years, I have developed quite a few games using game engines such as UE4 and Unity , I have also specialized myself in the VR and AI parts of games. In the Software engineering department I mainly have experience with Java and developing the backends of websites (API Layer, Service Layer and Persistence Layer) using frameworks such as Java EE (Glassfish/Payara) and in the microservice department I have a bit of experience with Spring Boot.
While developing VR-games, I mainly focus on the user-experience and ease of use, it's important to guide a user through a VR-game or experience naturally. During my internship and summerjob at Enversed, I learned quite alot about designing a VR-game for a large usergroup. The skills I developed during developing the VR-games mentioned in my portfolio above, gave me quite a good perspective on how to engage a user in a VR-experience, which mechanics are good to use and what you shouldn't do while developing a VR-game.
Enversed VR-Arcade, Eindhoven - Internship & Summer Job (Gameplay Programmer) - Feb 2017 - Aug 2017
Oogbaard, Eindhoven - Graduation Internship / AI Developer - Sep 2018 - Feb 2019
Fontsy hogescholen (College) - HBO ICT & Software Engineering (Specialization Game Design & Technology) - Sep 2014 - Feb 2019
Lorentz Casimir lyceum (Highschool) - Havo - Sep 2009 - May 2014

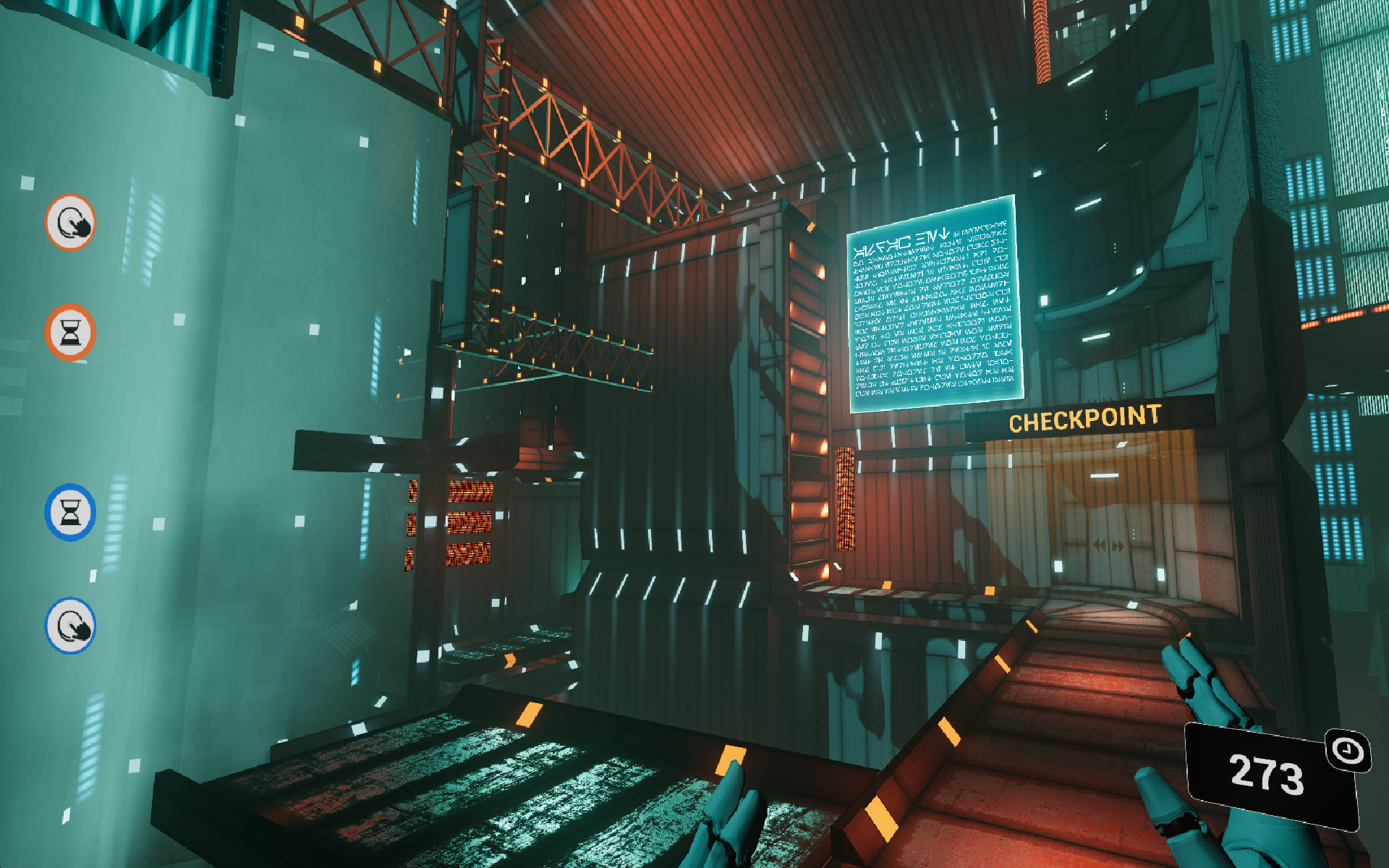
Skytrace is a VR-parkour game developed during my internship for Enversed, a VR-arcade located in the city of Eindhoven, in the Netherlands. It was designed as a VR-experience in which 4 VR-players could compete with each other by finishing the parkour as fast as possible. But people who usually watch the VR-experiences from the VR-players could also influence the players in this game. Using a Mario Kart like item system, they could trigger certain events which could help or bother some players. This resulted in a more social experience between the VR-players and the viewers.
Initially I developed this game with a level designer student, but later on other artists and one other programmer also got involved. My main goal during this project was developing the game mechanics and making sure that this experience was smooth and immersive. To ensure that this was the case I did a lot of prototyping and testing of certain game mechanics. This eventually led to a fast and smooth climbing mechanic as you can see in the gameplay video above.
The game itself is set in a futuristic setting in which you compete with fellow runners to finish the parkour as fast as possible. Once all the runners are ready the game will automatically start and remove a force field which blocked the players from entering the parkour. During the parkour the player will face many obstacles which the player needs to traverse using climbing, running or jumping. But the player also needs to watch out for certain events which could lower gravity, make the floor wet, let the player lose the ability to climb or equalize all checkpoints.
At Enversed you usually hire a VR-room for a group of 6-7 people, unfortunately there are only 2 VR-headsets per room. This means that the remaining people usually watch the VR-players play the games while eating a snack or taking a drink. One of my main goals was to involve these people in the game to generate more social interaction between the players and the viewers.
We made a few designs which could integrate this idea into our game but eventually stumbled upon a Mario Kart like event system. Each room would get a button which they could press to trigger certain events, which could help or bother players and stir more competition between players and VR-rooms.
To make that idea possible I needed to develop a UE4 plugin which could receive Json objects from the network and generate commands based upon the given information. One other key element was that this plugin could be used across all Enversed projects. Eventually this plugin made it possible to send things like player names to the game and highscores to other applications.

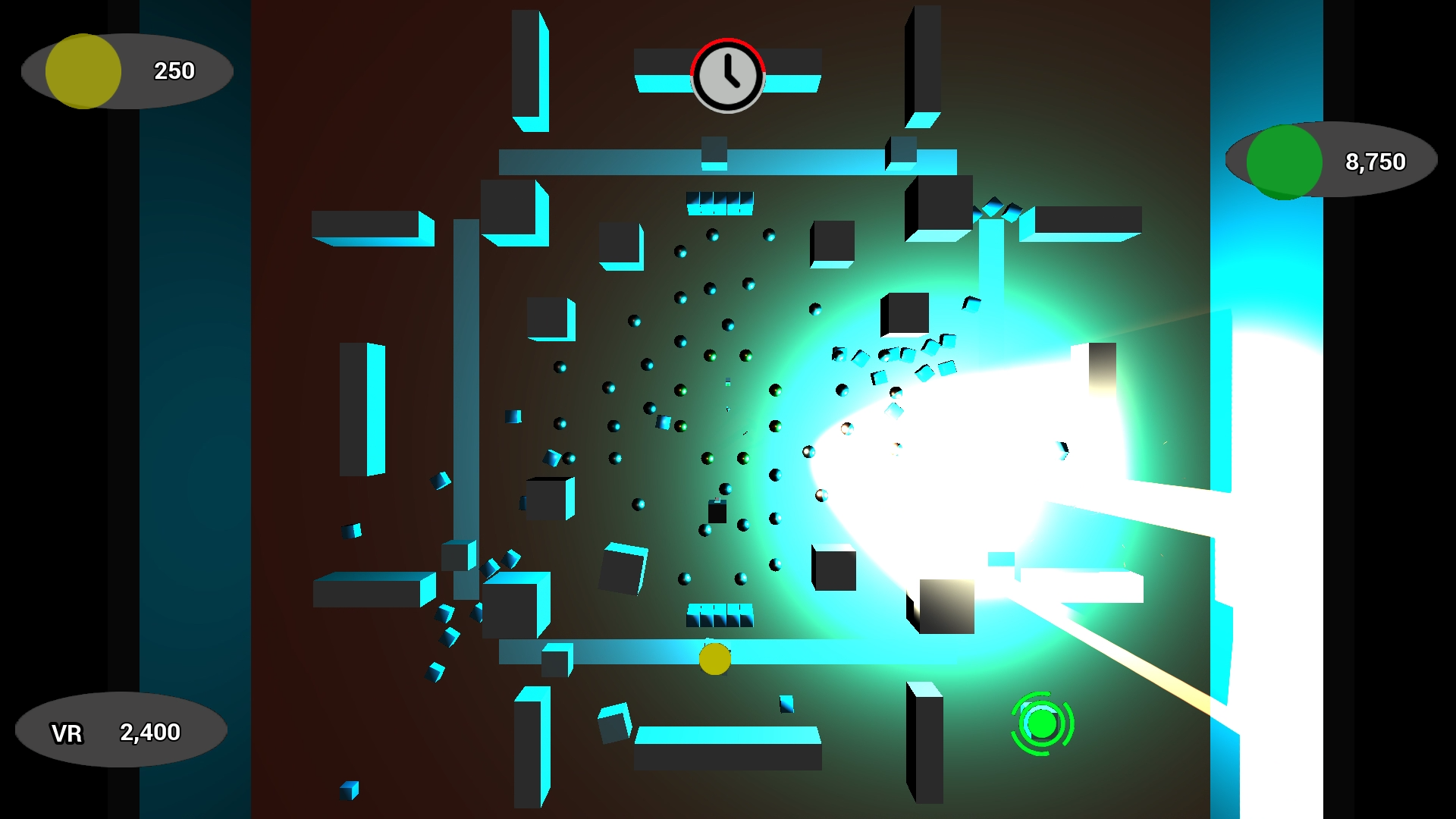
BlackoutVR is a game I developed together with fellow students from my Game Design & Technology class at Fontys. This project was developed on behalf of Enversed, a VR-arcade located in the city of Eindhoven, in the Netherlands. The goal of this project was to develop an easy to play asynchronous VR-game which could be played by people ranging from young to old and without any VR-experience. One other important aspect of this project was to develop a plugin which could easily integrate an asynchronous VR-tool in multiple VR projects.
In short, in this game you play as the VR-player in a dark warehouse which you need to defend from thieves played by non VR-players. As a non VR-player your goal is to collect as many orbs as you can, meanwhile as a VR-player you need to destroy as many thieves as you can.
During this project I was responsible for programming the tools which enabled the non VR-players to move pawns across the map from a top down view. By default UE4 supports render to texture to show a different perspective than the VR-players on screen since version 4.17. However this feature doesn’t work quite that well with touch input.
My goal was to make it possible to shoot an accurate ray from the touchscreen perspective into the world and let it interact with standard UE4 UI elements and actors. This meant that I needed to program a custom touch solution based upon the cameras perspective and a custom WidgetInteractionComponent. One other important element was that the solution needed to be easy to implement in future projects, so I also made our solution into an easy to use plugin. Future developers could easily receive an event that triggered once the ray started, is touching or stopped touching a certain actor or UI element in worldspace.
Because there weren’t any references for the project we were working on and we actively needed feedback on how our solution worked and performed, we actively tested our prototypes on a number of peers. This way we could gradually improve our project based upon the results from our survey and issues during the tests.
One of the things you might have noticed in the first test video is that the movement is kind of choppy for the touch screen players. We fixed this by implementing a simple AI which basically follows the touch players finger location across the map. Due to this simple solution players wouldn’t get stuck on obstacles because the path finding implementation in UE4 would automatically determine the shortest way to a given point without clipping into certain objects.

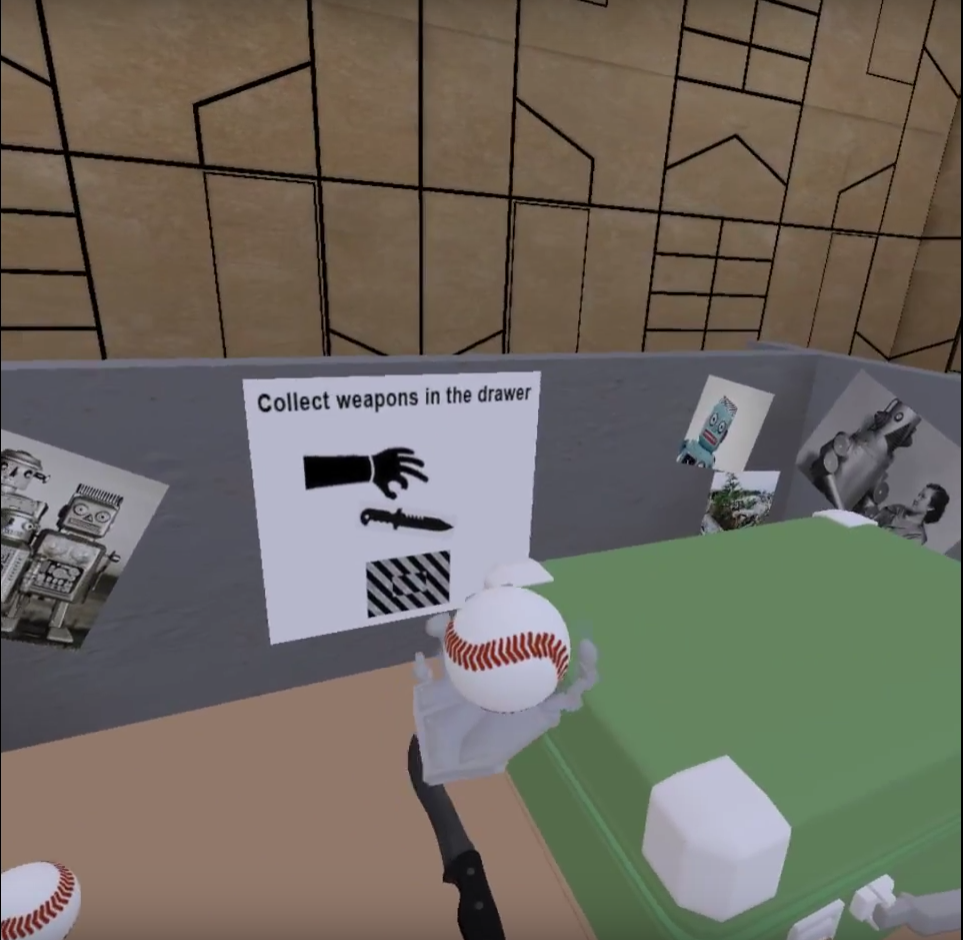
CargoVR is a game specifically made for the ManusVR gloves using UE4 to test physically based object interaction. I made this project together with a few fellow students at the Fontys “Game design & Technology” course on behalf of ManusVR located in Eindhoven. The main purpose of this game was to research the best possible ways to let user interact physically with objects in a virtual world using VR-gloves.
In this game the user plays a border security guard which needs to dispose dangerous objects from a suitcase into a drawer. The whole interaction needed to be physically based, meaning that we wouldn't attach the object on the hand but use the UE4 implementation of physics to grab the object.
Once you are in game you will notice that you have two types of hands for each VR-glove, one ghost hand and one physics hand. This was necessary to implement because just the use of a physics hand could cause disorientation for the player due to the hand not being in the correct position once pushing it against a blocking physics object. A ghost hand lets the players at least see where their hand was located in real life. Because of the physical hand you can pickup any in game object depending on it’s size, if you for example try to pickup a ball it will depend on how far you close it in real life.

The goal of the game itself is to put as many dangerous objects into a drawer, each object equals one point. If you let 3 suitcases with dangerous objects through the border the game will automatically stop.
My focus in this project was mainly on the gameplay mechanics, I for example developed an algorithm which automatically spawns all the objects into a suitcase. With this algorithm I checked for the volume of the suitcase and how many objects could fit in it depending on its size. This made it possible to easily change the size of the suitcase and certain objects without influencing the spawning.

Another thing I developed was the conveyor belt which moved the suitcases forward until they went through the border. Once the suitcases exited the security room and it contained a dangerous object we would notify the player by flickering a red light.


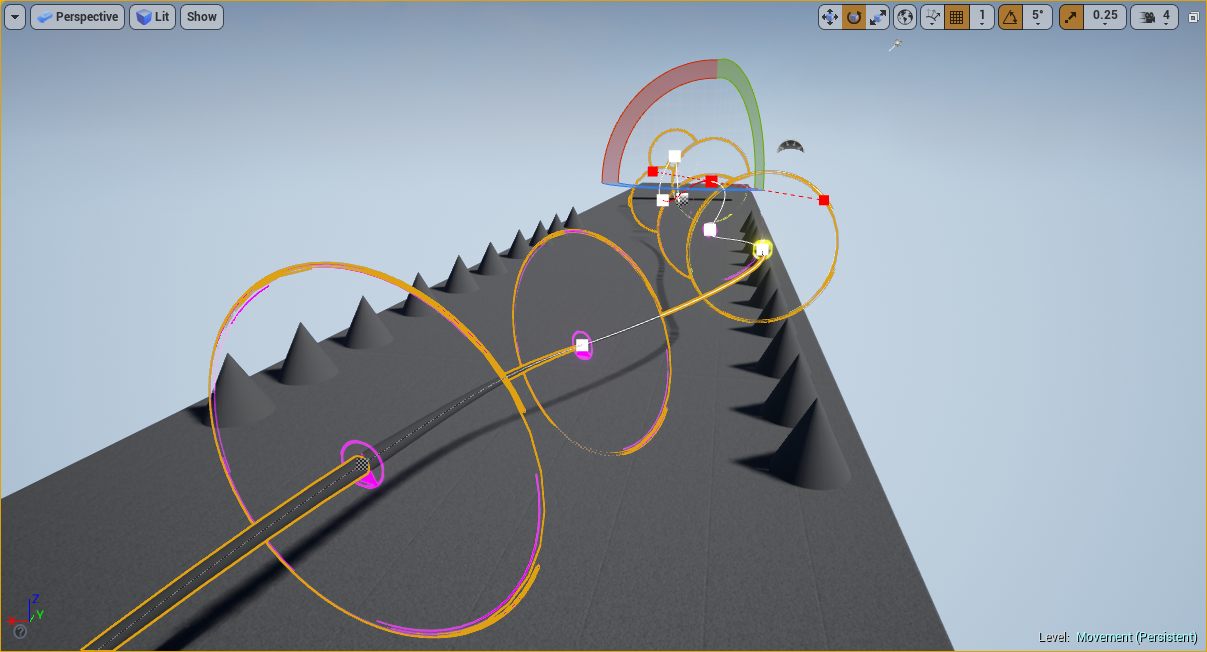
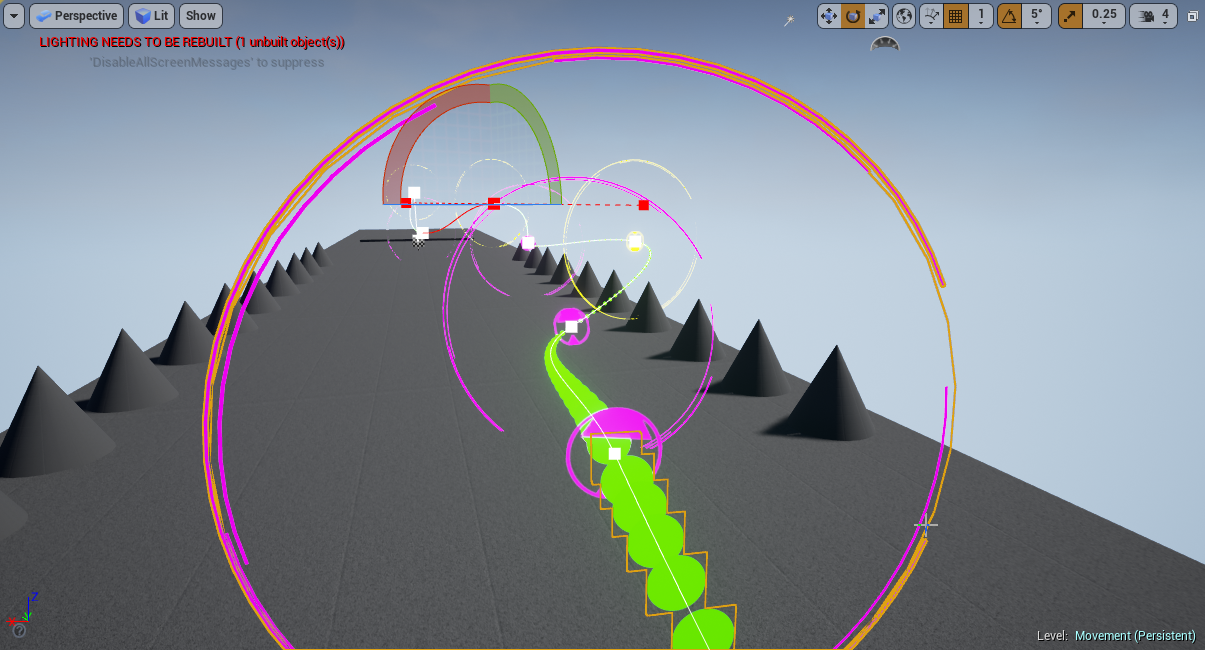
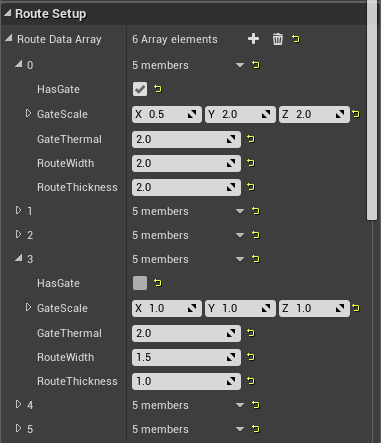
Flight is a VR paraglider game in which a player can fly through a world by taking a certain predefined route. This project I initially developed with a fellow student for Enversed to bring back my knowledge in blueprints. My task for this project was to develop a tool which made it possible for artists to easily create flight paths/routes.
UE4 already has certain handy tools to create lines which I took advantage of, I made use of the spline library to let designers easily create the route. The spline I made was fully configurable, it would automatically generate a start and a endpoint which each partially handled the game logic for the player. Each spline point also could have a gate which could influence the thermic speed of the player and act as a checkpoint. Based upon the rotation to the next gate, I would also move the inner gates rotation to give the users a preview of the location of the next gate.
This prototype I developed basically defined the base of the game which is currently playable at the Enversed VR-center located in Eindhoven.



Hero & Monty is a game developed on behalf of GGZ Eindhoven, an organisation which helps children with autism and other diagnoses. This game was made specifically to train young kids in a fun and exciting way at home. I developed the game together with fellow students from the “Game Design & Technology” course at Fontys.
This game was designed as a platformer with certain obstacles the player needs to traverse to complete the level. The player itself has the ability to engage in conversations with characters located in the level. Once the player engages in a conversation he has several options to interact with the character. Depending on the answer the player has given feedback will be given to the player for future improvement.
Once the player gets further into the game, the challenges he or she faces will be harder, both in interaction and platforming. This is to ensure that the player will face more difficult conversations and keep them engaged in the game.
We also included a reward system for the player from which he/she can buy items in the shop for his/her character. Another important thing was to log the progress of the player so a counsellor could watch and help the player.
I worked on several things during this project ranging from file saving to level design. One of my first task was to design a file system which can save as many objects as possible. For this I made a simple library which could save serializable objects of any given type and deserialize them based upon the type of class you want. This allowed us to save the progress of the player, the items the player had and in which level the player was through one system.
Another thing I worked on was the shop and the items a player could buy and equip. This was made to engage the player even more by letting him/her create his own character based upon the given items.
Sound also was an important aspect of the game, so I made an easy to use library from which we could play sounds on different channels at any given time. Eventually we also needed a lot of easy and difficult levels, so everyone in my group including me, made several levels based upon certain scenarios from the social interaction training.

Together with fellow students from different fields I made a game on behalf of the Effenaar, a large music hall located near the center of Eindhoven, the Netherlands. For a period of 4 weeks, we designed, tested and developed this game for the “Hitszone” event.
Based upon the event and feedback from teachers and peers we came to the conclusion that we would develop a Flippo game. This was mainly due to the event being based upon 90’s/00’s music and Flippo’s being a popular collector item during that period.
The game was developed in Unity as a mobile game, one important aspect of the game was trading Flippo’s with each other. That’s why I made a rest implementation on the unity side which interacted with a Spring server from a fellow Software Engineering student. This made it possible for a large amount of people to start trading Flippo’s with each other. We made this feature to stir more social interaction between people on the event.
In the game a player can collect Flippo’s by answering multiple questions from a quiz about the 90’s/00’s. We decided to go for a quiz because it has the ability to bring up nostalgic memories for the player. If the player answers a question with the right answer the player will receive a random Flippo. There are 4 types of Flippo’s a player can collect, a common, moderate, rare and legendary. Each of these Flippo’s have a different drop rate, which causes players to partake in trading to collect certain Flippo’s they don’t have.
A player can view his Flippo’s in his inventory, which basically is a grid scroll box with the Flippo’s sorted based upon common to legendary. Based upon the designs given by fellow designer students I also made a few UI elements in the game.


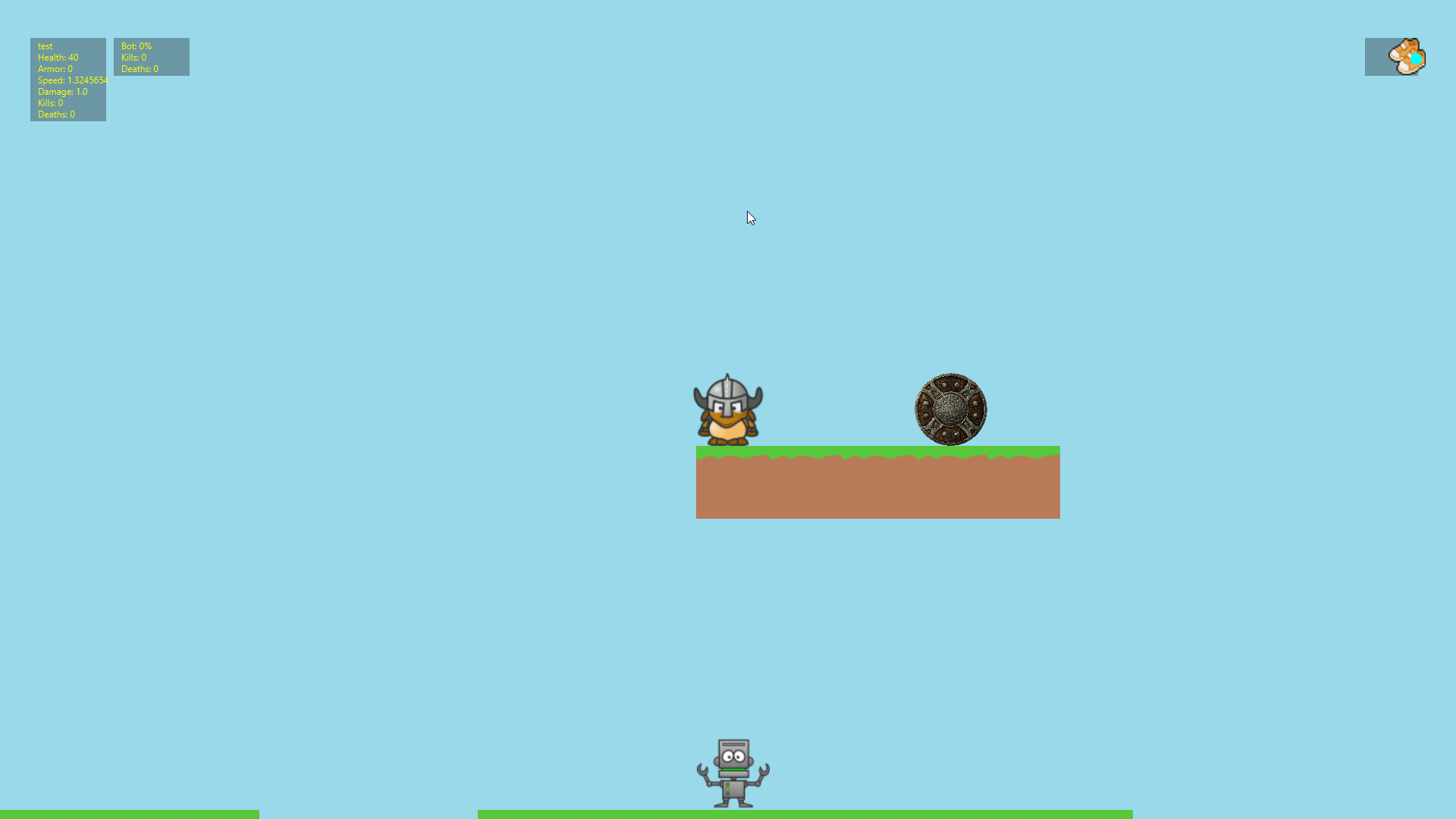
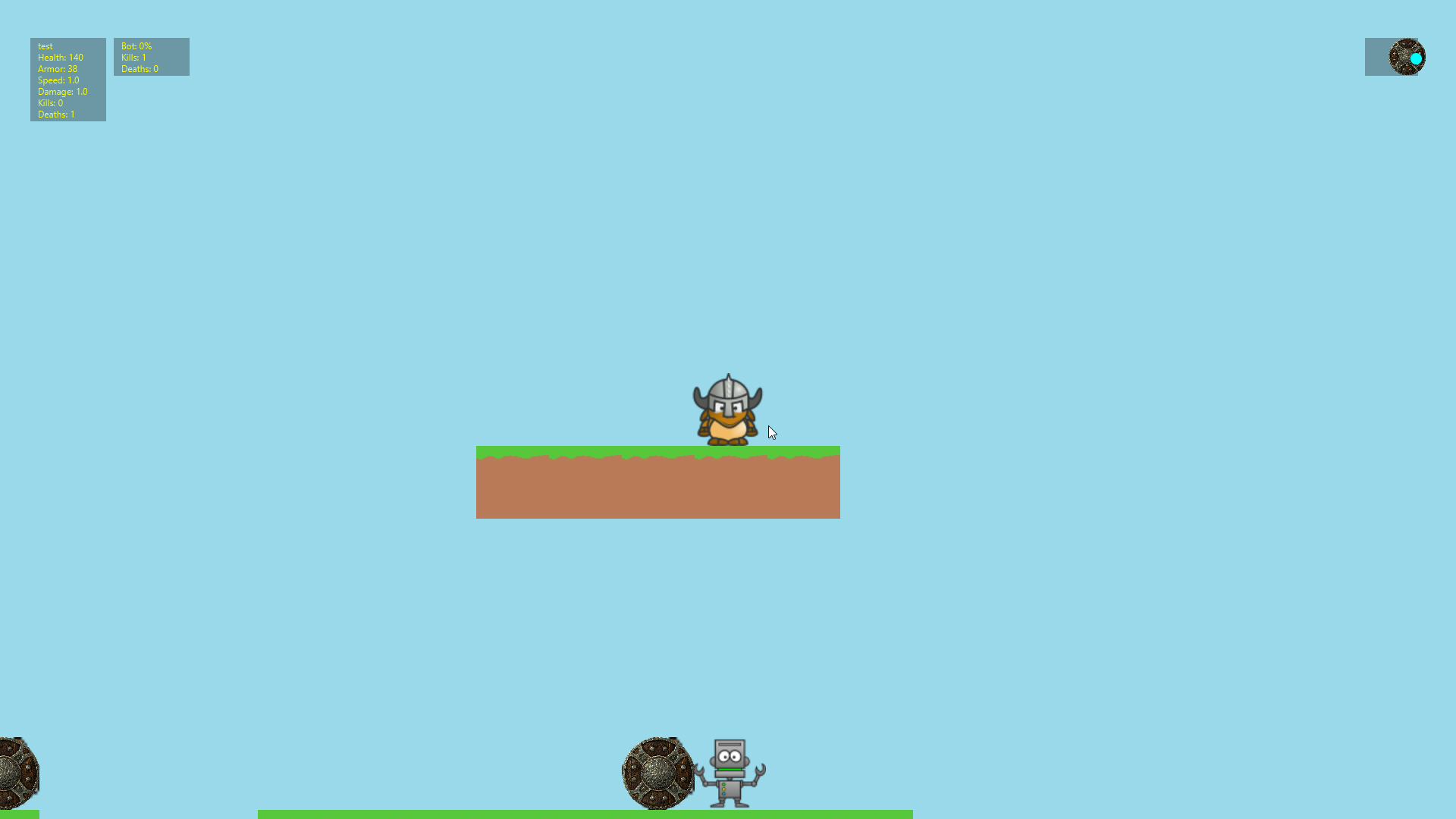
DomumViri is a 2D Arena fighter I worked on during my third semester together with fellow students, the game was made using the JavaFX UI API in Java. In the singleplayer mode of this game you fight against a Robot and if you select multiplayer, you can play against other players. The goal of the game is to push your enemies from the platform to kill them, it’s exactly like Super Smash Bros.
In the singleplayer mode you can also pick up items, which you can use against the enemy. There are items you can use to heal yourself, items which you can use to do more damage on your enemies, an item you can use to speed up your character and one item you can use as a shield to block damage.
The multiplayer has 2 game modes you can configure on the server, free for all and team deathmatch. The server has a player limit of 4 players, which means that the team deathmatch mode will automatically put you in a team of two players. The final goal of the game is to push the enemies in the game at least 5 times off the platform to win the game.
Getting the game to run at 60fps using the JavaFX API was pretty hard. To achieve this I made several optimizations in my rendering API which draws the tiles you see on the screen. For example I made use of tile culling, this means that only the tiles you can see on your screen are drawn instead of the whole map. This makes it possible to create large maps using programs like Tiled without losing any performance.
The levels itself were also being loaded in an efficient and dynamic way. There was an XML file in which all the tile information was described, like the ID, name, collision, location of image and if it would kill the player once collided. When you retrieve the information of all possible tiles you can basically load the map from a simple csv file. This also made it possible to design the map using existing tools like the map editor Tiled.
I also worked on a socket server which enabled realtime multiplayer in this game. The socket server registered changes from the players, like the current location or actions from the player. The socket server supports up to 4 players and you can join a server using the direct connection tab or by using a server list made using the Java RMI API. If you wanted to join the server directly you manually needed to fill in de ip and server port, using the RMI API we automatically requested all the available servers.


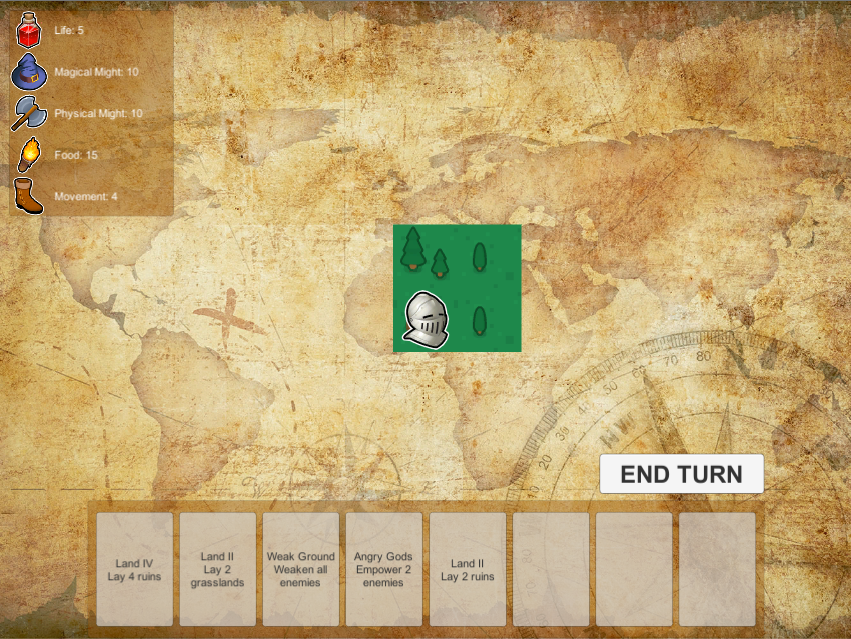
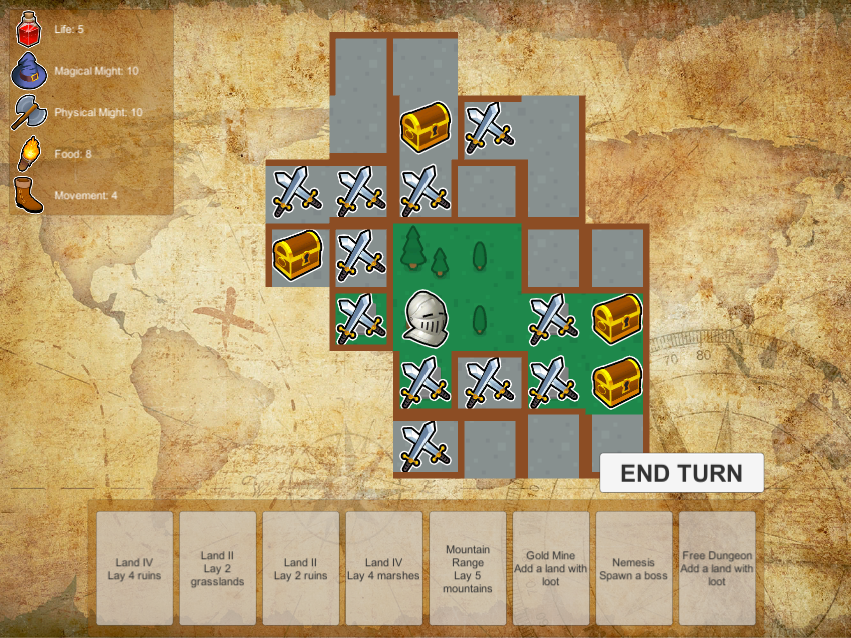
Blackcard is a GameJam game I developed together with a group of fellow students with whom I developed BlackoutVR. It’s a simple randomly generated dungeon crawler, which you traverse by using the given cards in your deck. In the world you will encounter enemies which you can choose to slay depending on the stats they have. Each encounter with an enemy will improve your characters stats which will make your future encounters easier.
During this GameJam I developed the card section of the game, I made it possible for the player to use cards with certain abilities. Another thing I developed was the UI for the players card deck.


TasksForHumanity is a GameJam game I developed together with a group of fellow students with whom I also developed Monty & Hero afterwards. It’s build as a game which you need to play with friends. When you start playing the game you will have to join a room. Once you have done that you will see a task you and your friends have to create a character for.
The characters you can create are based upon the 9 cards you receive from the server. The 9 cards are divided into 3 categories called disabilities, characters and tools. This means that every category has 3 cards you can choose from. Each character you create can only have one of the traits of each category. This will cause the player to carefully choose which character he creates for a given task.
When everyone has created a character you and your friends will decide who has created the best character for executing a certain task. This will cause an interesting discussion between all the players.
In this project I mainly worked on converting a Java Class to a C# Class based upon the given JSON data. Because we were sending json data it was also possible to develop a JVM server to handle all the given data. At the end of the project I also setup a working JVM server infrastructure accessible by everyone with the given app.


This is the first game I have developed using an object oriented language. The game was developed in Java using the Greenfoot game engine while I was in high school.
In the game your main character is a baby which needs to eliminate zombies that spawn in a random area around the player. (I choose for a baby because it was delivered with Geenfoot and it was pretty hard for me too create a humanoid sprite using Gimp) As the baby you will have to survive several hordes of zombies by shooting them down. You will spawn with only 3 lives, but you can build it up to 5 using med kits. Each time a zombie hits you, you will lose 1 live and bounce a few steps back to ensure that the player has the possibility to walk away.
The zombies and medkits will spawn randomly across the map, once the time decreases more zombies will spawn. If you are close to a zombie, the zombie will start running towards the player instead of walking in random directions. Each bullet hit and zombie kill will increase the players score. The goal of the game basically is to get the highest score possible.

Because I had never programmed in an object oriented language before making this game it was quite a challenge for me. But eventually after learning several new things about Java and programming languages I managed to add quite a lot of mechanics to my game. Small things like writing the AI for the zombies were the most challenging things to implement in my game.

During my graduation internship I worked on a toolset which allows the developers of Timebenders to create multiple NPCs that can be used as opponents. This was quit a difficult task to accomplish since Timebenders is a game in which a large part of the environment can be destroyed and the time can be reversed.
At the start of my internship I started looking at several ways to move an agent around a level with multiple islands that can also be destroyed. After analysing several types of navigation I decided to implement a custom NavMeshBuilder using Unity NavMeshComponents. This allowed me to place multiple NavMeshLinks around the islands on the map and generate new NavMeshLinks around areas where destruction occurred. These NavMeshLinks will allow the NPC to jump between islands, from gaps/ledges or outside holes. In the video below you can see an example for the creation of new NavMeshLinks in areas where the terrain is modified.
After implementing the navigation aspect of the toolset I started looking at several different types of AI. Unfortunately none of the existing game AI designs fit Timebenders so I decided to implement a custom solution based upon BDI and the Utility theory. My custom implementation does have beliefs, desires and intentions as described in the BDI design but differs on the intention level. In a standard BDI implementation the intention calculates a plan of action which the NPC can execute. Unfortunately this is a waste of calculations since those plans would most likely be invalid in the next couple of frames. That is why I decided to calculate the execution of an intention based upon the Utility theory. This will result in the execution of the best available intention depending on the NPCs current situation.
Once I had implemented my AI design I started working on the toolset and the intentions of the NPCs. At first I implemented basic intentions such as wandering, aiming, strafing and attacking which gave the NPC some basic abilities. Later on I also implemented a few ways to detect if an NPC is in a dangerous area with a few intentions that will allow the NPC to avoid such areas.
To test the behaviour of the NPC I also created several editor windows which will allow developers to look at the state of the NPC. These windows show the current beliefs of the NPC and which intention gets executed.
In my portfolio below you can view all the documents I made during my internship if you want a comprehensive and detailed explanation of this project.


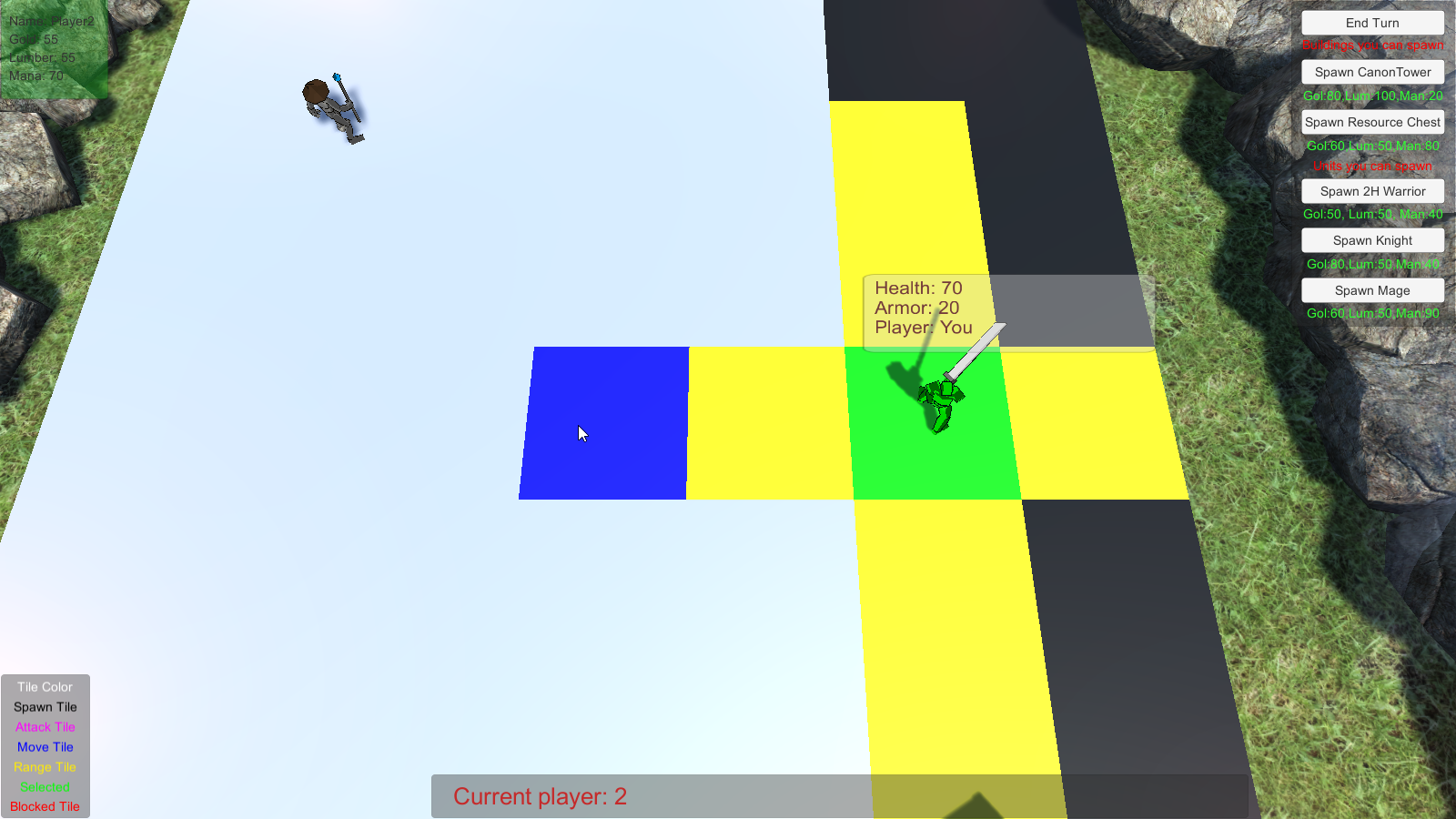
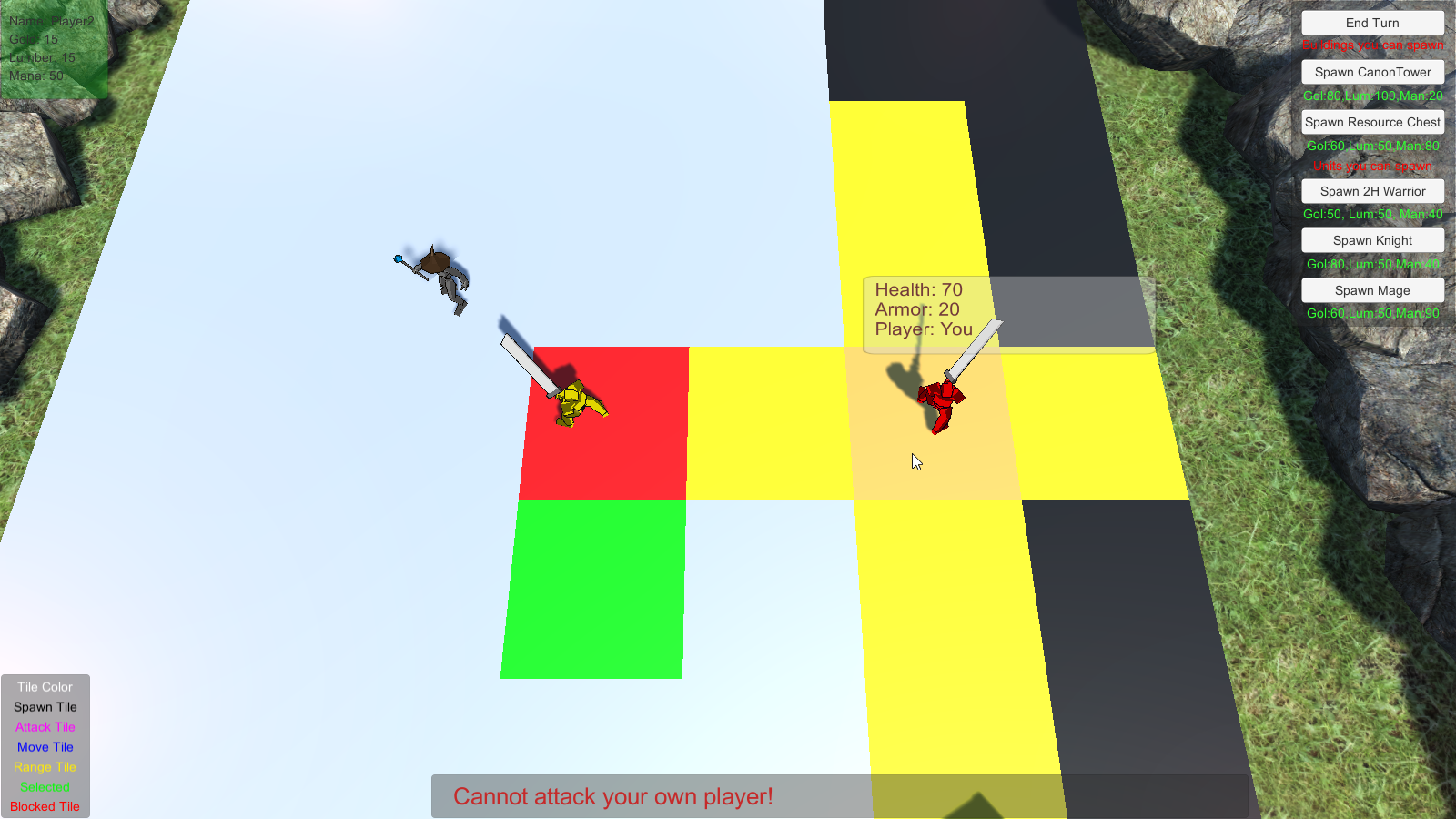
This is the first game I developed using Unity, it is a turn based strategy chess-like game in which two players fight each other.
Each player start with 100 gold, 50 lumber and 70 mana as resources. With these resources the player can buy warriors, buildings and objects with which the player will fight the other player.
When a player has no more resources and all it’s buildings, warriors and objects have been destroyed, the other player will win the game. To prevent that from happening the player needs to have a good strategy to defeat the other player. Each object that the player buys has it’s advantage over other objects. For example a mage has an advantage over knights but is worse against 2H knights. Every object in the game also has a certain cross radius in which they can move or attack other objects. This will also influence the players decisions and strategies.

During this project, I mainly focused on making the playing field as dynamic as possible. It’s possible for me to scale the playing field in any size I want without changing the behaviour of the tiles. This makes it possible to create large scale fields/battles the players can play.


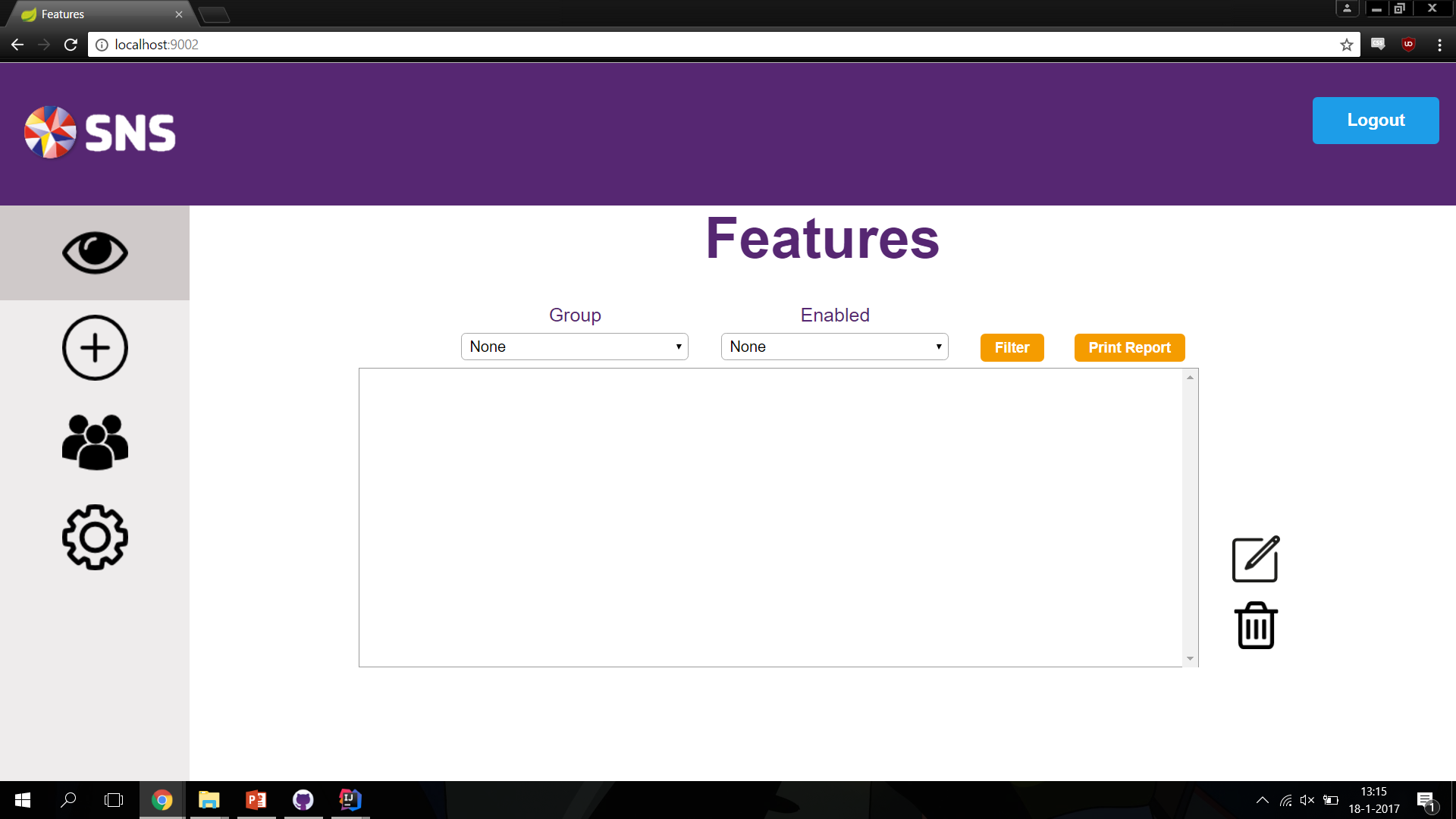
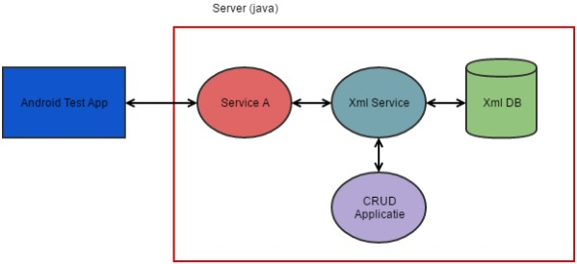
During my fourth semester I needed to work with fellow students on an assignment on behalf of the SNS bank. We needed to develop a permission system for their app which could enable and disable certain features depending on certain rejectrules. This would make it possible to disable certain features if they were still on development and once ready deploy them automatically.
For the application we needed to develop an app, two Spring servers, web interface/ front end for one of the Spring servers, a socket server and a XML database. One of the Spring servers basically acted as a CRUD application from which developers or system administrators easily could enable or disable certain features.
The two Spring servers basically communicated with each other through our own network protocol based upon socket channels. From each server we basically send commands to retrieve certain objects from the XML database.
I developed the handling of the commands which could be send to and from the server and made it possible for the Spring servers to receive all the objects from the given commands at a fast speed. To ensure that a developer could interact with the XML Database I also developed the CRUD backend capabilities to create, read, update and delete items.


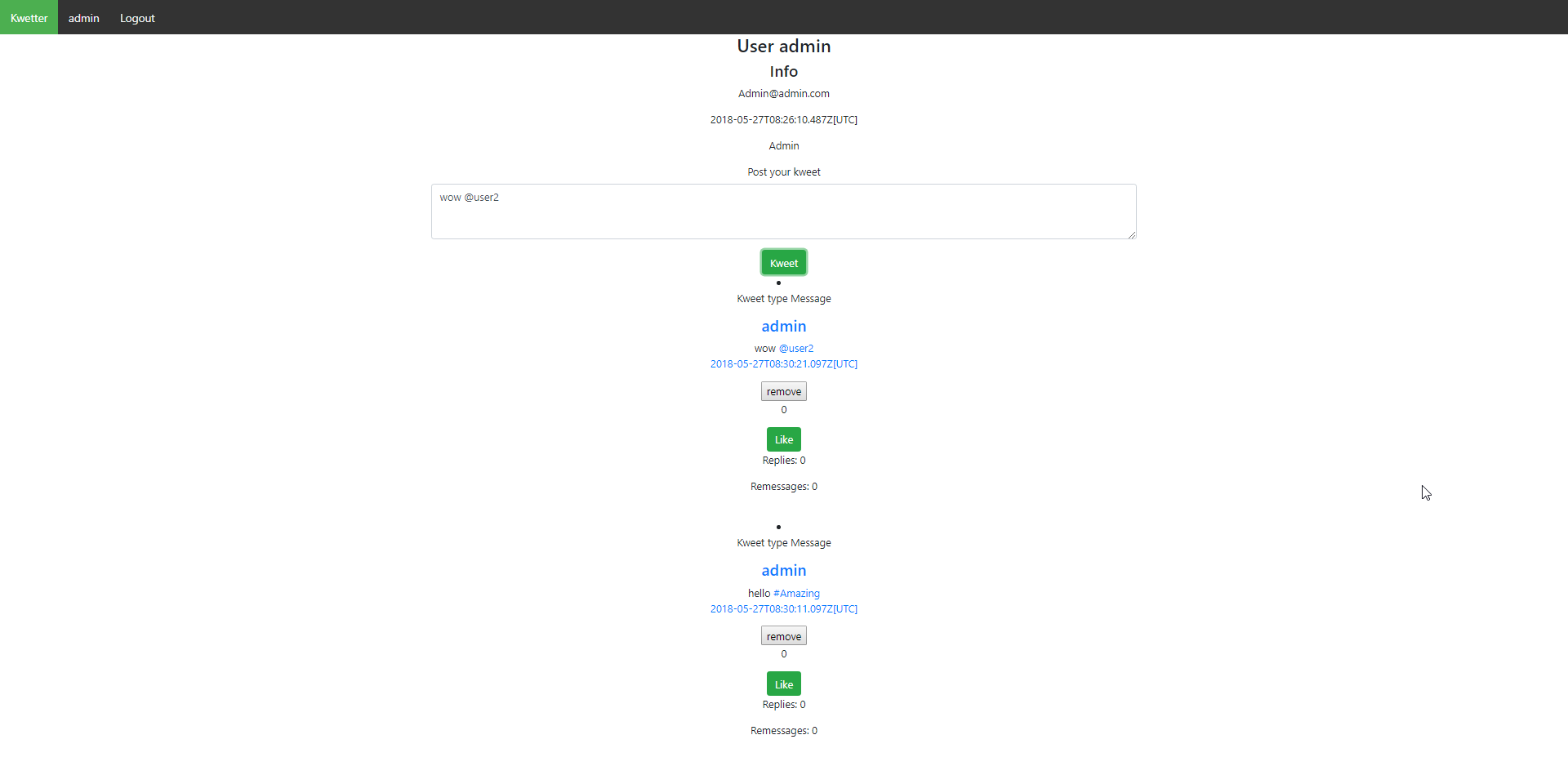
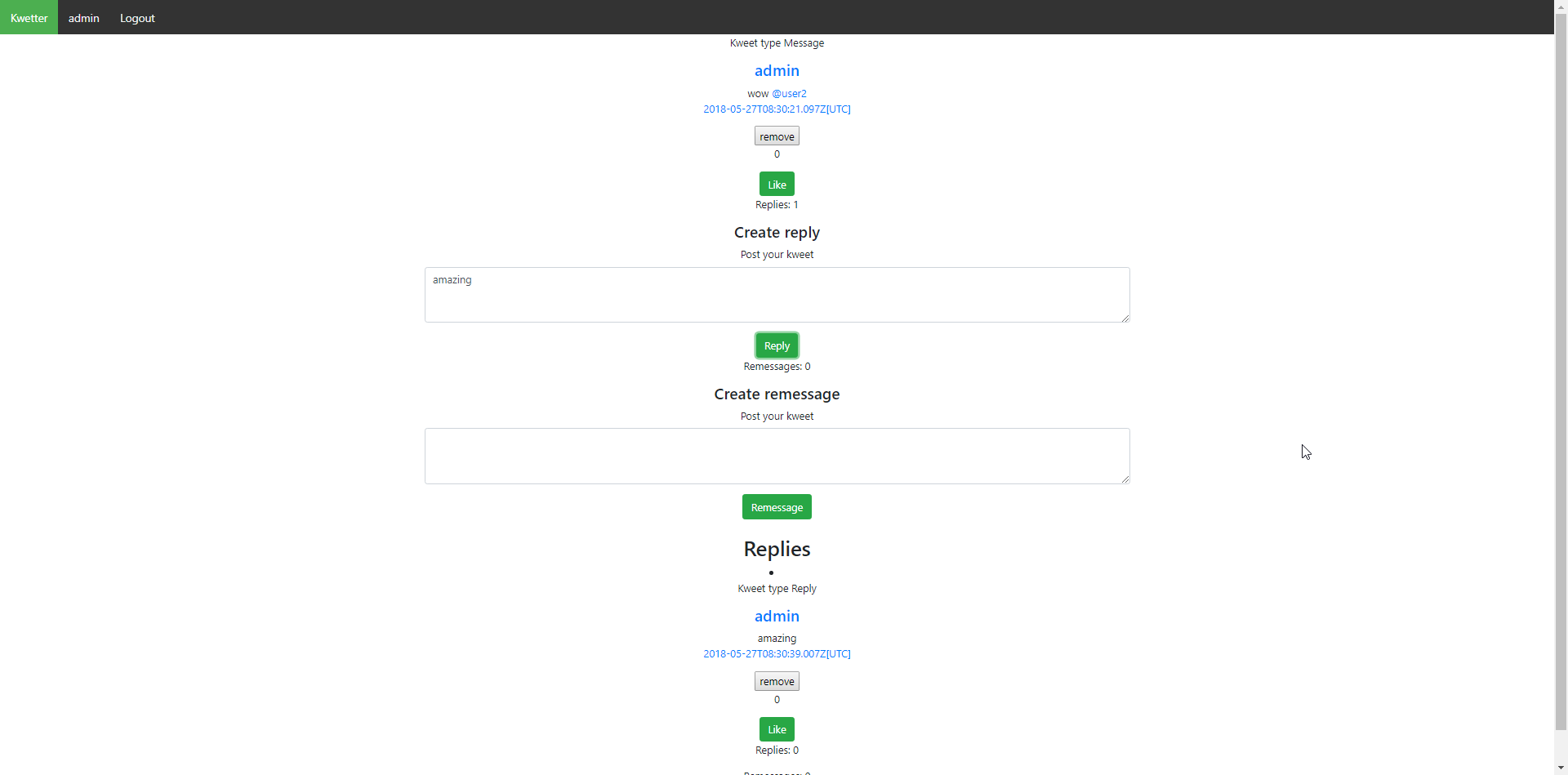
Kwetter is a Twitter like social media application I made during my sixth semester. I made this application to get familiar with Java EE and front end website frameworks like Angular. During the development of this application I learned a lot about Java EE and the capabilities of that framework.
The Kwetter backend application exists out of 3 layers, a Data layer which communicates directly to the database using the JPA framework, a Service layer which basically implements all the functionality of the app and a REST layer which basically acts as a rest endpoint for the Service layer.
During development I prefered to usage of front end frameworks like Angular compared over JSF, mainly because it would act as a standalone application. The Angular frontend I developed made use of the REST layer from my Java EE application. Based upon the authenticated user the REST layer would return how you could interact with a given object. Once my Angular application received that object, it would automatically generate and enable the assigned components based upon the given reference links. Making use of HATEOAS made my front end application way more dynamic.
Another thing I used in this application was websockets, once a person created a message and another client was viewing the users profile, the person would automatically receive the new message. Using CDI Observer I made it possible to easily pass the new message to the websocket EndPoint and update all the watching clients.
To secure my application I made use of Json Web Tokens, this made it possible to give the user an authorization token that made the user login automatically into my website. The authorization token also gave me the ability to enable certain REST endpoints specifically for logged in users.
If a user registers using my web application, I would also automatically send an email to the user using the JavaMail API. This made it possible to verify a user before he could login/use the application.


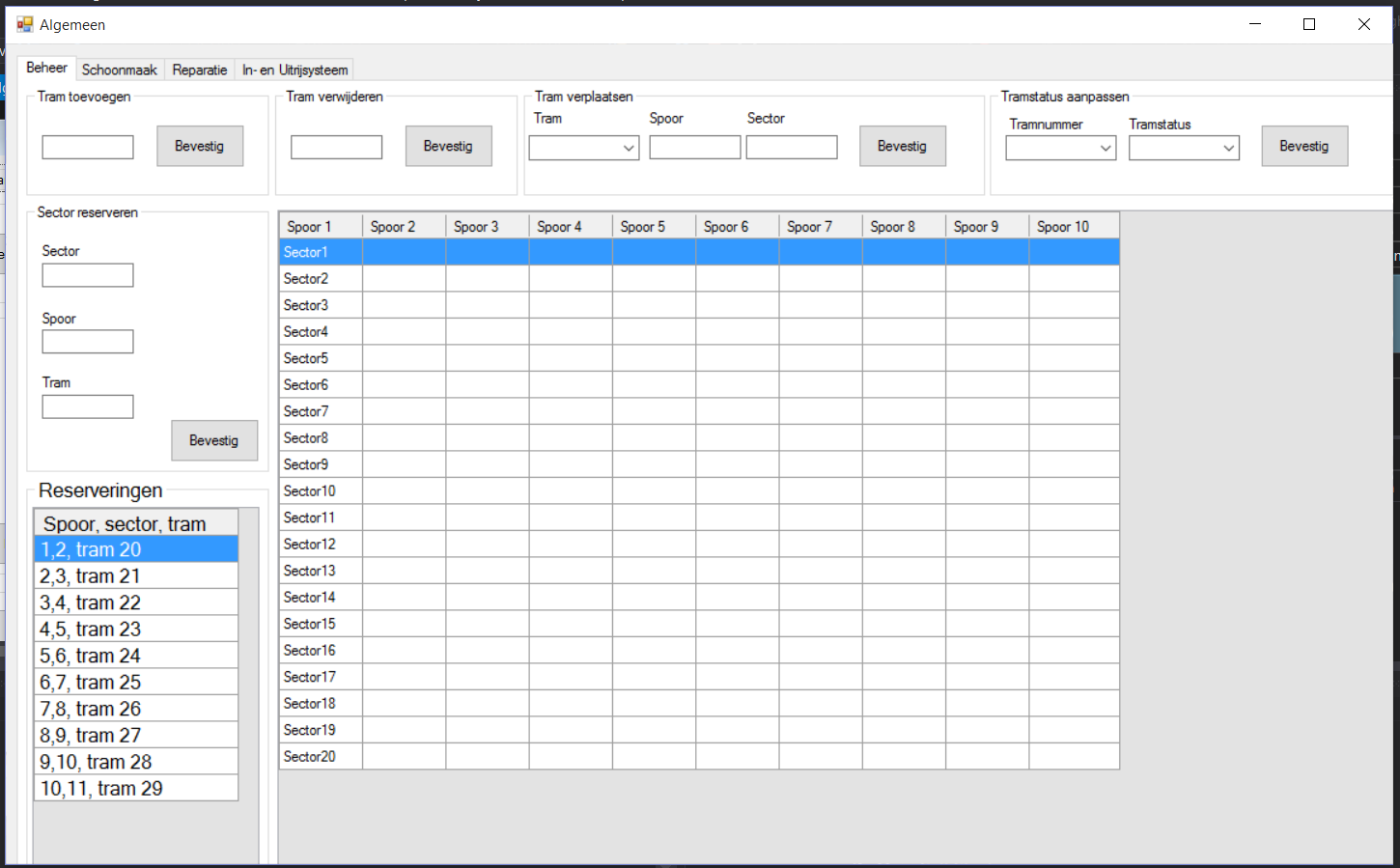
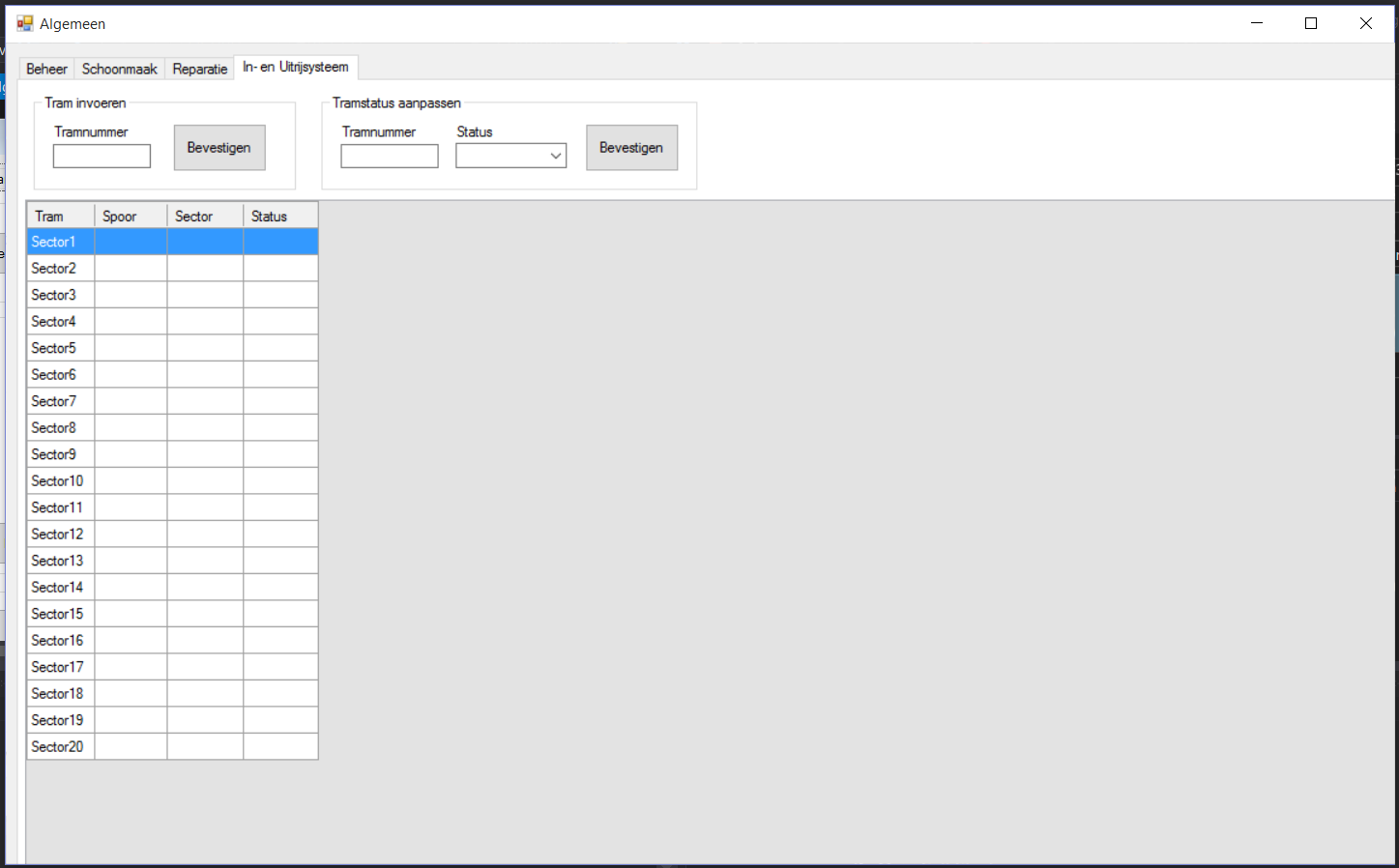
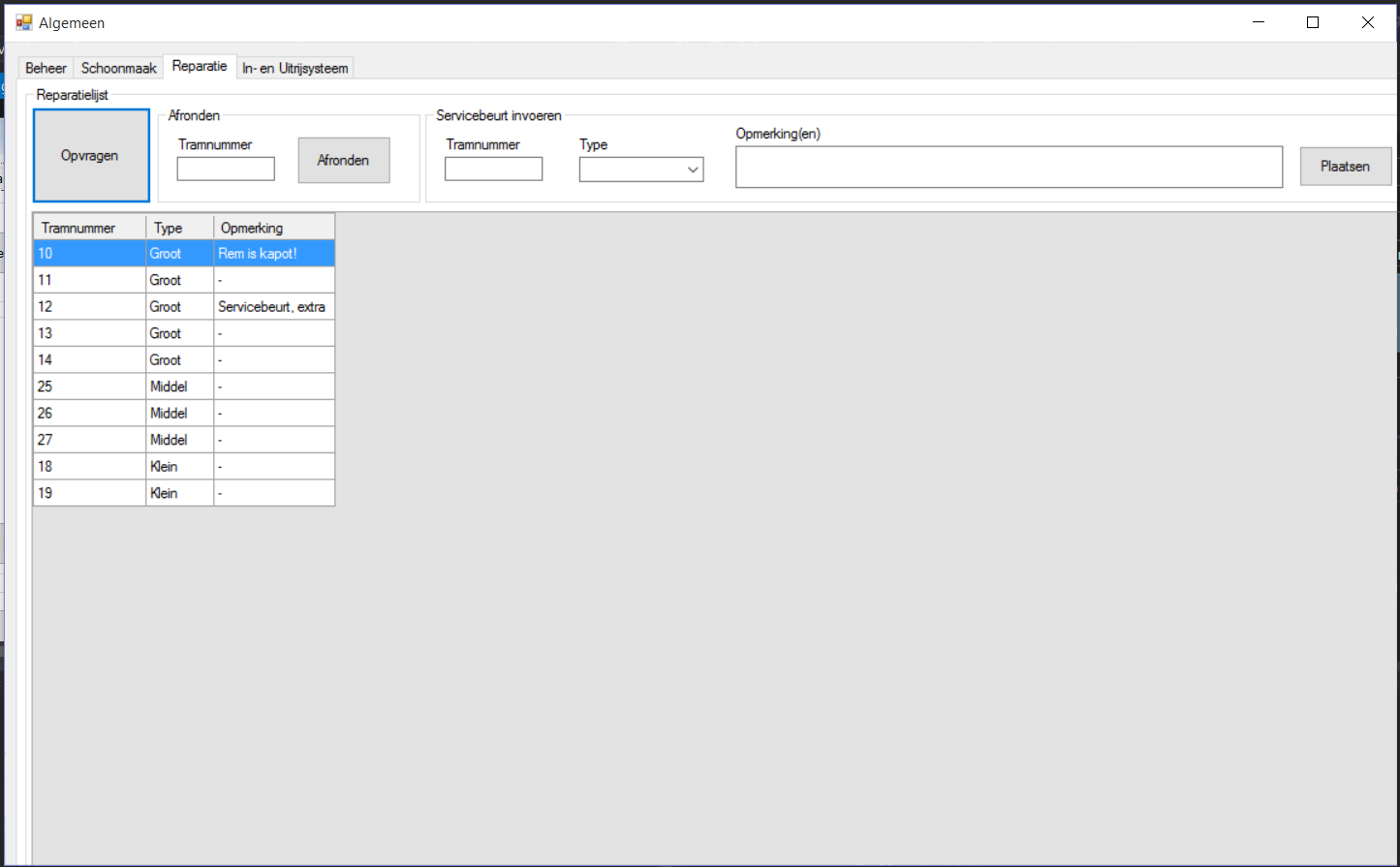
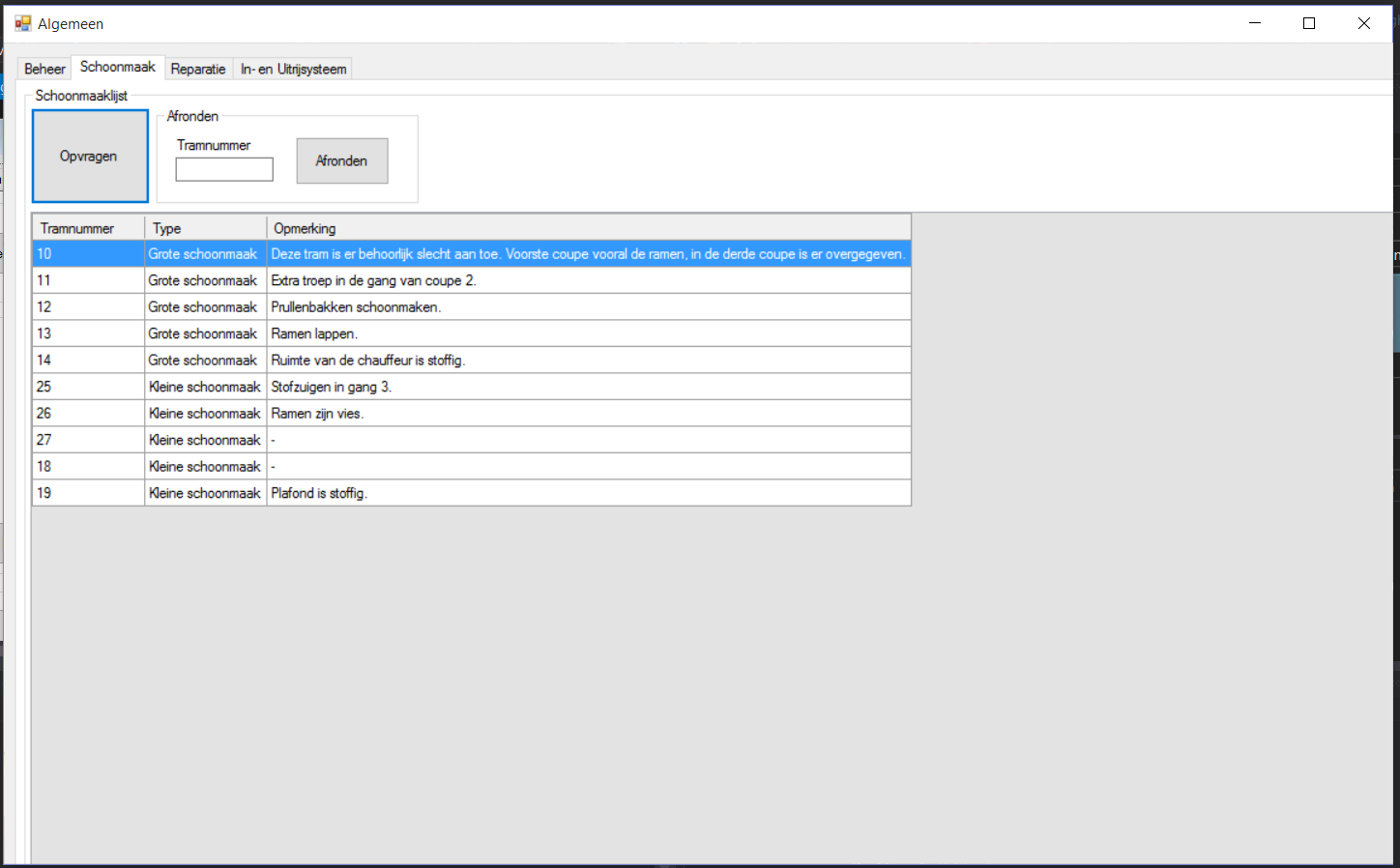
During my second semester I developed together with fellow students an application that manages a tram depot. This application basically tries to index the trams in such a way that they are automatically put on the right rail based upon it’s state.
For example, a tram that needs to be repaired will automatically be send to a rail dedicated to repairing trams. Another tram that needs to be cleaned will automatically be send to a rail which is used by the cleaning crew.
During this project I put all my effort into developing the algorithm which automatically indexes the tram on the right rail into the depot. To make this as efficient as possible, I made the algorithm in such a way that it’s possible to select a certain sub algorithm based upon the statistics of the tram. For this I made use of function pointers to easily pass the right algorithm for managing the trams.
I also worked on the connection to the database from our C# application. We made use of a database to retrieve all the trams and its properties, which we then passed through the algorithm.


The application was developed as a windows forms application for the first iteration but later on we switched to ASP.NET for a web based front end.


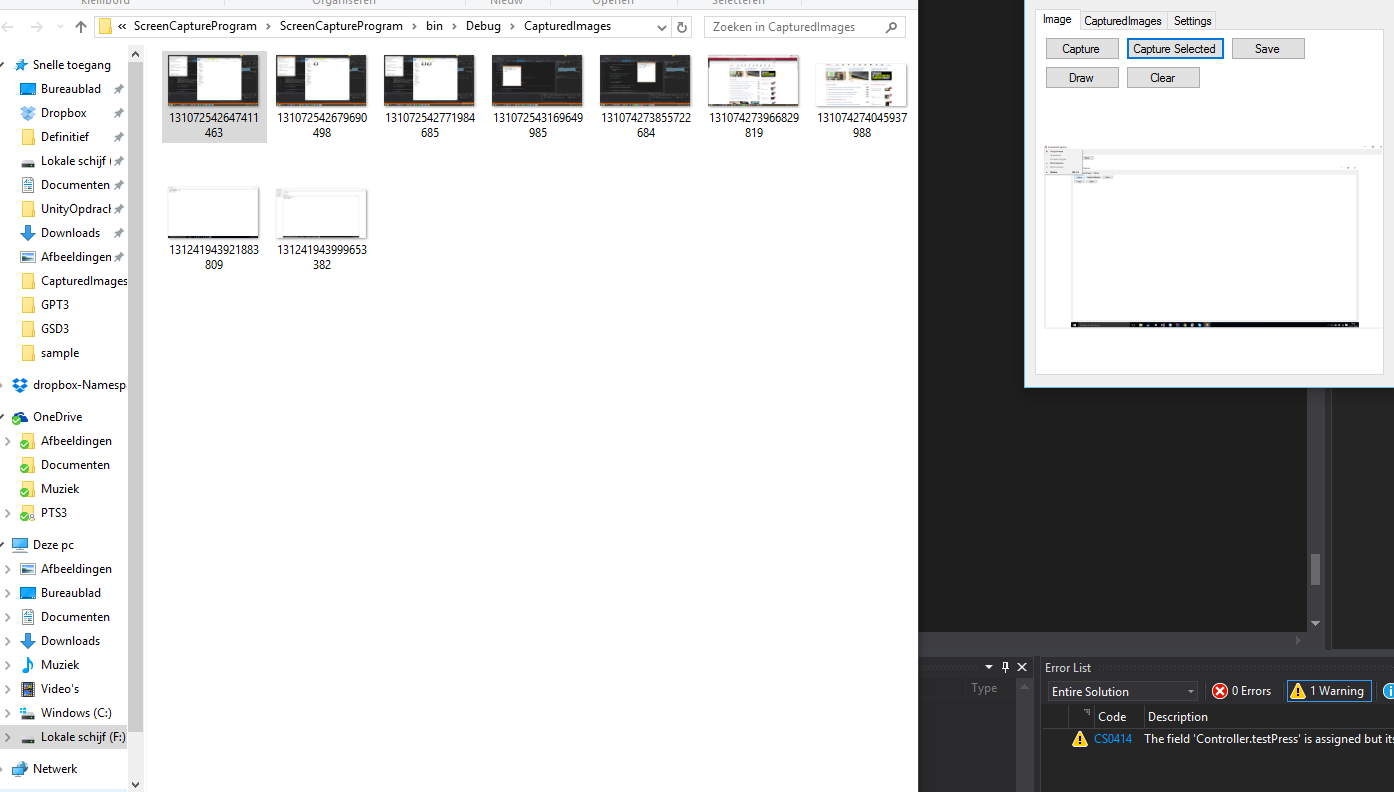
This is a tool I developed for fun during my third semester, with this tool you can capture screenshots from a selected part of the screen or entire screen. This program can automatically save screenshots, copy them to your clipboard and add them to a build-in gallery.
The thing that took the most time while developing this application, was making it responsive while running in the background. If you run a standard windows forms application in the background it won’t register key input. To make this possible I needed to create a few hooks using the windows API, this causes the application to listen for input while running in the background. This made it possible for me to check if the user pressed a certain key combination and automatically let the user select an area of the screen to capture a screenshot. Once the user has captured a screenshot it could automatically save it to a certain directory, copy it to your clipboard and show a preview in the application. This was something that the user could configure in the application settings.
The application also had a gallery which the users could use to search for recently captured screenshots. To make this possible I made a simple binary save system which basically saved all the data to the applications local cache. Once you started the application it would automatically retrieve it’s cache and update it as you took screenshots. When the user is done with the application the application would automatically save all the remaining data to the cache.


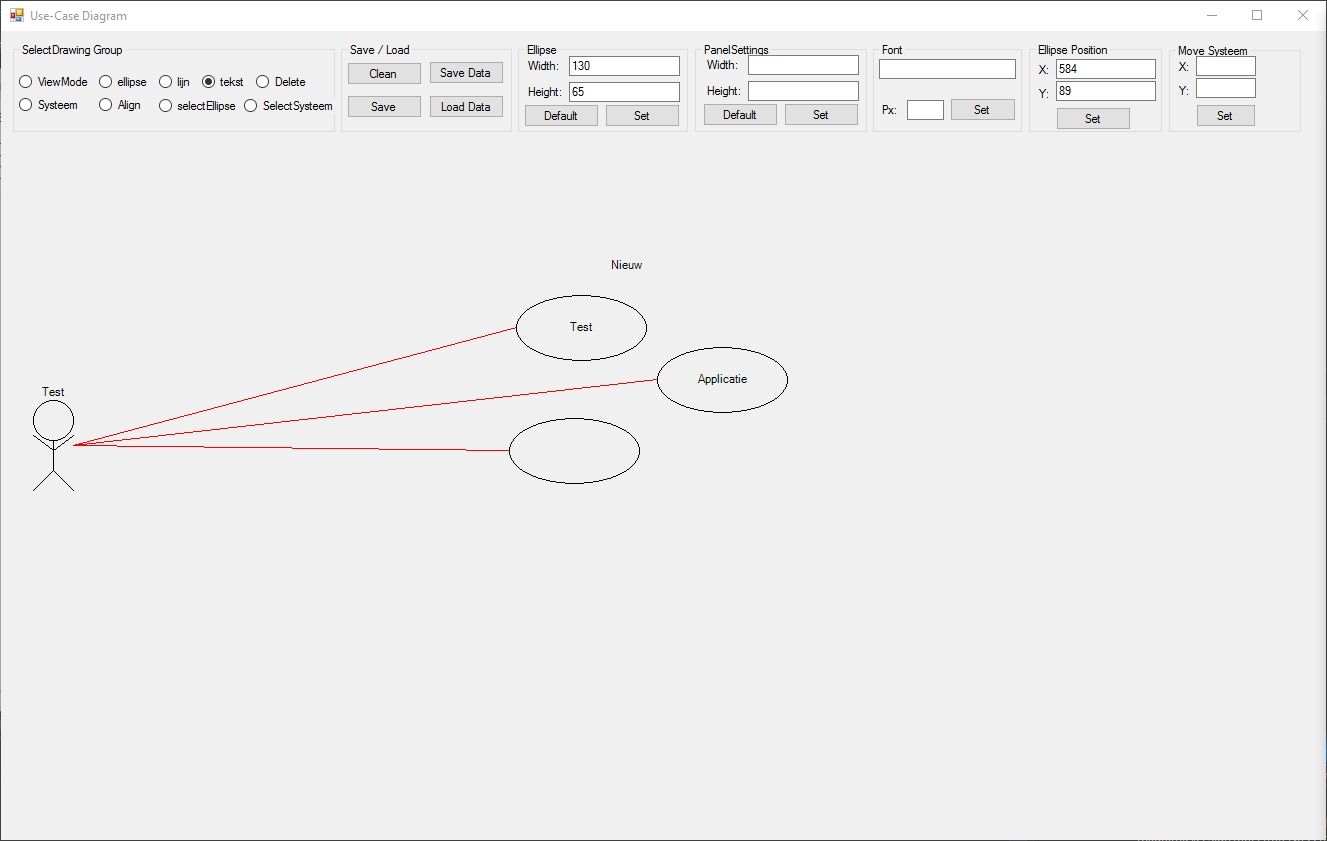
This is a tool I developed for creating use case diagrams, in this application you can easily create actors and draw lines to certain use cases. It is also possible to describe and view the scenarios for certain use cases once you click on them.
The use case diagrams made in this application can easily be saved as a XML-file or Image. Because you can save it to an XML-file it’s also possible to create another application which can interprets the given data.
With this application I tried to improve my skills in developing an application which can save certain data to files that can be read by anyone. I also tried to improve my skills in drawing elements using the windows forms application API.
The thing that was the hardest while developing this application was to make the use cases interactive, if you click on a certain use case I know now exactly which usecase you have pressed and can make you edit it’s properties.

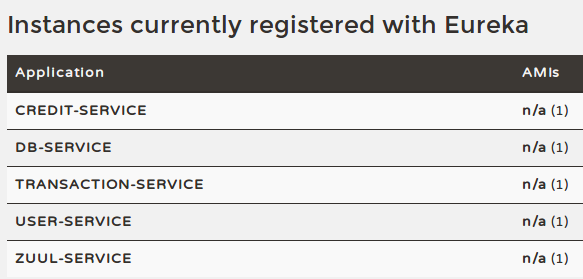
During my 6th semester I created a simple credit application to experiment with microservices. The credit application consist of multiple services which work independently but still have one API endpoint. There is one credit service which allows users to create a new currency that can be used for transactions. The transaction service allows users to create transaction or deposit an amount of a certain currency. Finally there is also a user service which can create, delete users or access user specific information.
For my spring boot microservice application I use the Netflix eureka library for service discovery and load balancing. The Netflix zuul library is used to create one API endpoint which automatically redirects a certain endpoint to the right service.
This small project taught me how to create one website backend consisting of multiple microservices.

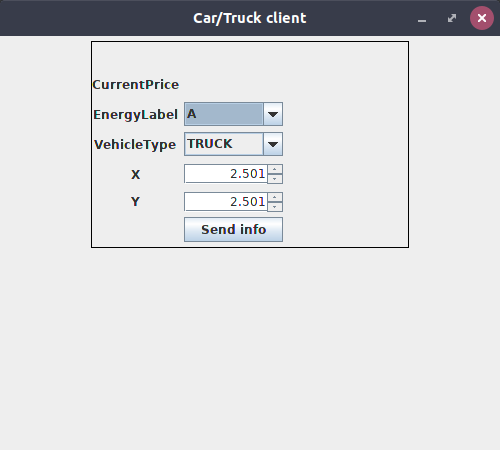
During my 6th semester I made a small Road Pricing application using java EE and ActiveMQ as the JMS messaging queue. The application consists off multiple API libraries, one service and multiple clients.
For communication between the service and the clients I decided to make one single API which consists of a dynamic gateway for the request-reply and publish-subscribe pattern. I tried to make each of those gateway as dynamic as possible by using generics for the object that gets send or is received. This allows developers to easily switch between new objects for a certain gateway or create new gateways for specific objects.
The application has a client which represents a vehicle, the goal of the client is to receive the latest road price depending on its region and vehicle type. There is also another client which can create regions with its corresponding road prices. Once a region gets updated the vehicle will automatically receive the latest road price for its current region.
I have worked in Java since I was studying at highschool, so I have done my fair share of projects in Java. This is the reason that I think that I am pretty experienced in the Java language however there are always new libraries and versions of Java coming out, which means there is always something new to learn.
I have worked with C# mainly during my first year while studying at Fontys and after that only while developing in Unity. I would say that I have my fair share of experience with programming in C# but lately that has been mainly focused on programming games in C#. If I would be programming with some new .NET frameworks I might need a startup.
I have only worked with c++ while programming plugins and games in UE4, this means that I only know the UE4 implementation and usage of c++. I have also used some parts of the std library but only for some really specific features like mutex for threading sockets etc.
I think I have done nearly everything you can learn todo with blueprints. It's a simple visual programming language that can use certain libraries of the UE4 language. During my plugin development I also have connected my C++ implementations with Blueprints by using BlueprintNativeEvents and making use of C++ UE4 delegates which also can trigger a blueprint event.
I have only worked with typescript on one project using the Angular 5 framework. I think I have a decent experience with the basics and the Angular5 implementation, but if I am working with another framework like react it might require a learning curve for me.
I have only worked with javascript for specific features like REST requests and basic website implementation. I would say I have more experience with typescript than javascript due to the scale of the typescript project and the amount I implemented.
I have made my fair share of html pages including this one, I would say that my HTML skills are pretty decent if I want them to be, but a good web designer would do a way better job. I am as i said mainly a backend developer but if I need to make a HTML page I am up for the job.
Python is a language I have only used when I needed an external button for the Skytrace game I made on behalf of Enversed during my internship. The python script just had the function to send a json object to the game once a button connected to a raspberry Pi had been pressed.
UE4 is a tool I have mainly used to create VR-games, I have done my fair share of projects using this game engine. I have programmed in C++ and Blueprints to create the game mechanics I have designed.
I have made several games using the Unity game engine, however most of those games where mobile focused.